Редактор блок-схем draw.io

Введение
Столкнувшись как то раз с необходимостью сделать блок-схему потратил массу сил, чтобы найти подходящую программу. В интернете конечно же есть варианты. Но часть из них устарела, часть платные, а часть неудобна в использовании. В итоге наткнулся на онлайн редактор блок схем draw.io, который полностью меня устроил в плане простоты использования, интуитивно понятного интерфейса, отсутствием необходимости регистрации и конечно же тем, что пользоваться им можно абсолютно бесплатно.
Начало работы
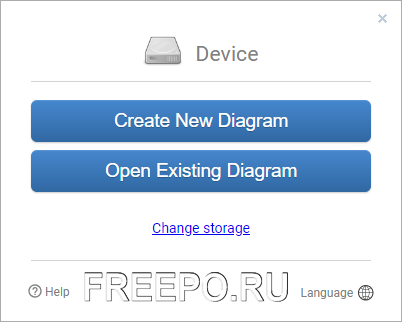
Для начала работы достаточно вбить в браузере адрес: https://draw.io/ в результате чего откроется небольшой диалог
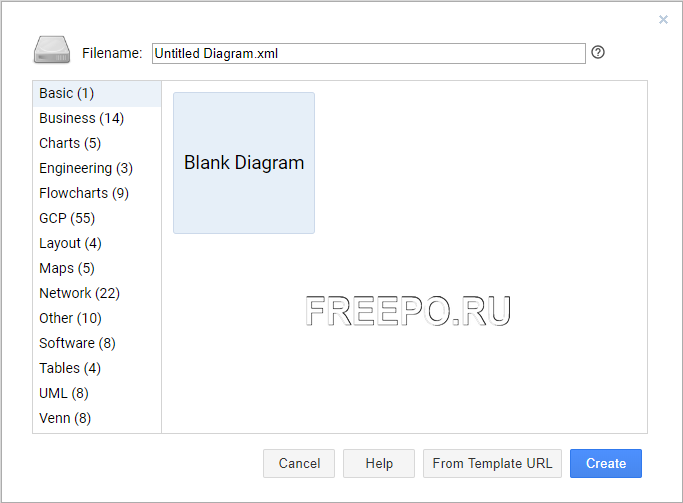
 с предложением создать новый чертеж либо открыть существующий. Как видим никакой регистрации не требуется. Кстати здесь же можно сразу выбрать язык в нижнем правом углу. После выбора "Create Diagram", откроется еще одно окошко, где надо выбрать тип диаграммы:
с предложением создать новый чертеж либо открыть существующий. Как видим никакой регистрации не требуется. Кстати здесь же можно сразу выбрать язык в нижнем правом углу. После выбора "Create Diagram", откроется еще одно окошко, где надо выбрать тип диаграммы:
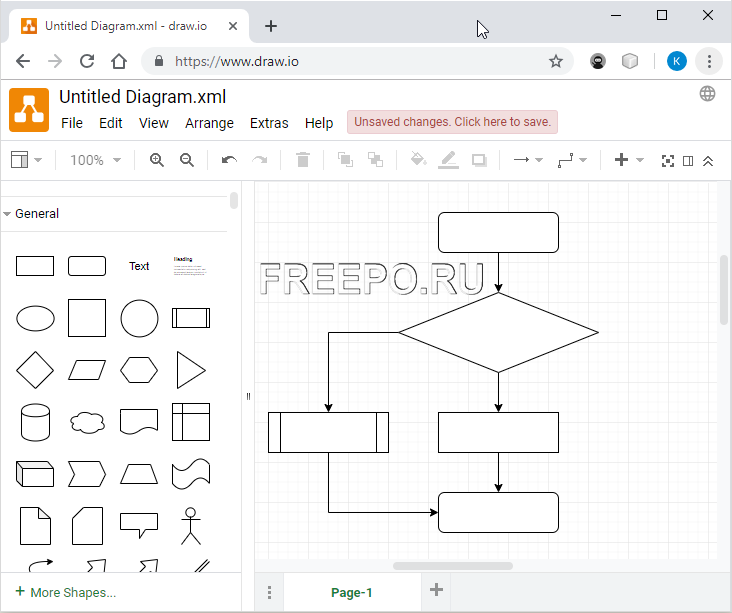
 Здесь можно оставить все по умолчанию и нажать Create после чего открывается окно редактора где можно непосредственно строить диаграммы. На панели слева представлена палитра диаграмм используемых в настоящее время.
Здесь можно оставить все по умолчанию и нажать Create после чего открывается окно редактора где можно непосредственно строить диаграммы. На панели слева представлена палитра диаграмм используемых в настоящее время.
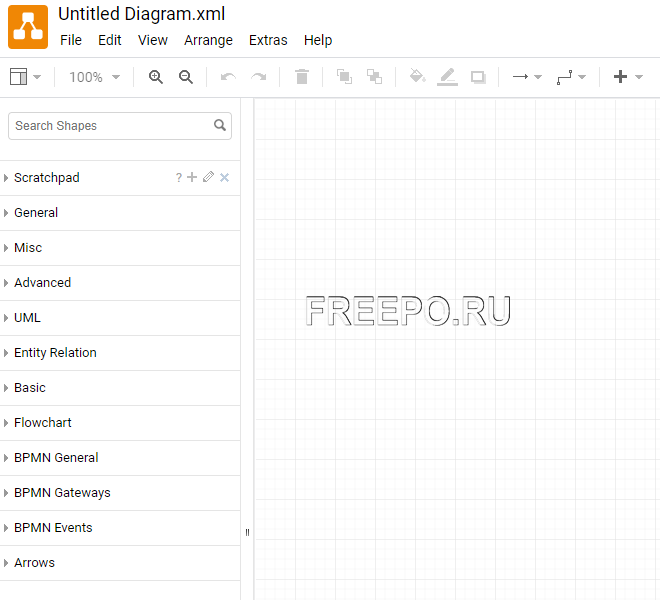
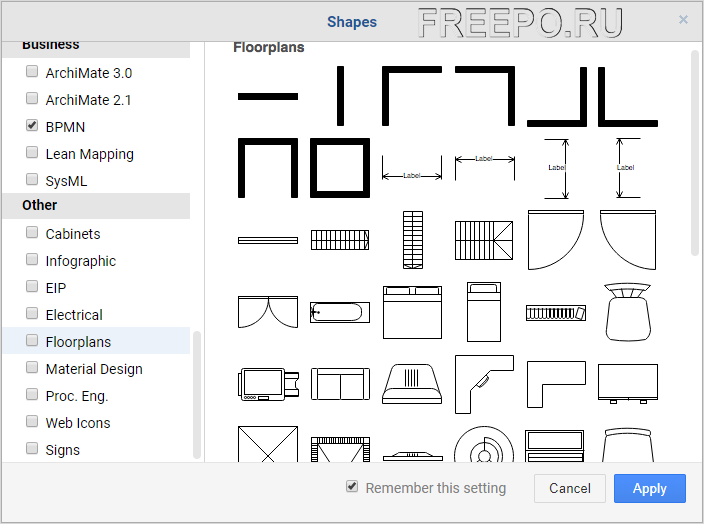
 Если мы говорим программирование, то наверное наиболее часто будут использоваться разделы General и UML. Но по умолчанию представлен далеко не полный перечень доступных разделов. Чтобы настроить палитру с диаграммами под себя можно воспользоваться кнопкой More Shapes расположенной в нижнем правом углу. После чего откроется перечень всех доступных наборов диаграмм. Можно даже нарисовать планировку квартиры. Для построения схем можно использовать несколько листов. Принцип такой же как при работе с листами Excel.
Если мы говорим программирование, то наверное наиболее часто будут использоваться разделы General и UML. Но по умолчанию представлен далеко не полный перечень доступных разделов. Чтобы настроить палитру с диаграммами под себя можно воспользоваться кнопкой More Shapes расположенной в нижнем правом углу. После чего откроется перечень всех доступных наборов диаграмм. Можно даже нарисовать планировку квартиры. Для построения схем можно использовать несколько листов. Принцип такой же как при работе с листами Excel.

Рисуем блок-схему
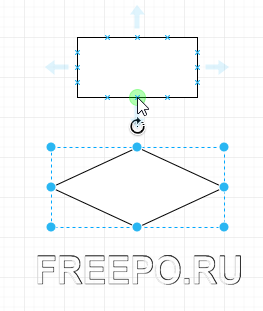
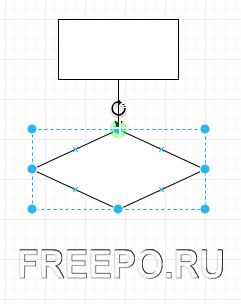
Процесс построения схем прост и интуитивно понятен. Накидываем на рабочее пространство необходимые блоки из палитры и соединяем их стрелками. При перетаскивании блоков они пытаются привязаться к середине или к краям других блоков. При выделении блока у него появляются "ручки" - маленькие синенькие кружочки, потянув за которые можно менять геометрию блока. А чтобы соединить блоки стрелкой не обязательно искать ее в меню - можно просто навести курсор на блок и тогда в нем подсветятся маленькие крестики. Это места откуда можно строить соединительную линию. Наводим мышь на один из таких крестиков (он в этот момент подсвечивается зеленым цветом) и тащим к другому блоку. В результате получается соединительная линия.


Сохраняем результаты работы
В процессе работы можно сохранять плоды своего труда в файл в формате xml. Соответственно при начале работы можно загружать ранее сохраненные схемы. Также можно экспортировать схемы в другие популярные форматы файлов. В том числе в .jpg и .pdf.
Установка на компьютер
Если по каким то причинам вам не нравится работать в браузере вы можете установить редактор локально на свой компьютер скачав дистрибутив с сайта. Хотя работа практически ничем не будет отличаться от работы в браузере.
Интеграция с другими приложениями
Огромным плюсом draw.io является возможность интеграции схем нарисованных в ней с такими известными продуктами компании Atlassian как Confluence и Jira. Проще говоря можно непосредственно в документах Jira и Confluence рисовать схемы с использованием draw.io.