Редактор кода Brackets

Описание
Brackets - это свободно распространяемый редактор кода, разработанный такой известной компанией как Adobe Systems. Название редактора можно перевести как скобки, что собственно и отражено на ее иконке. Несмотря на то, что поддерживается много языков программирования, в основном он ориентировани на web разработку, т.е на написание кода html, CSS и JavaScript. Bracets это кроссплатформенный редактор, т.е установить его можно как на Windows, так и на Mac и на Linux.
Расширения
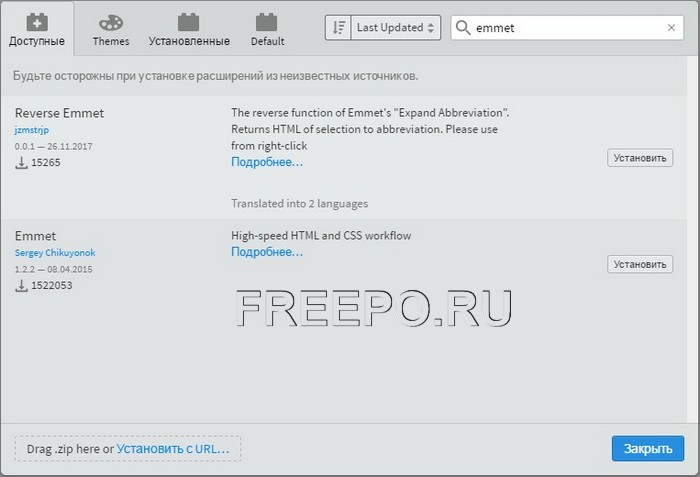
В принципе работать с редактором можно прямо из коробки. Поддерживаются разные языки меню, в том числе и русский. Но гораздо большую мощь придают разнообразные расширения, которые можно установить с помощью менеджера расширений.
 При установке расширений приходится отключать антивирус. В противном случае выводится сообщение об ошибке: "Не удалось присоединиться к серверу".
При установке расширений приходится отключать антивирус. В противном случае выводится сообщение об ошибке: "Не удалось присоединиться к серверу".
Одним из самых популярных расширений является Emmet. Этот плагин позволяет существенно ускорить редактирование кода. Например, достаточно в документе html набрать "!" и нажать клавишу Tab и мы сразу получим заготовку документа html со всеми основными тегами. Также на мой взгляд необходим плагин Brackets Git, позволяющий работать с самой популярной системой контроля версий.
Приятные мелочи
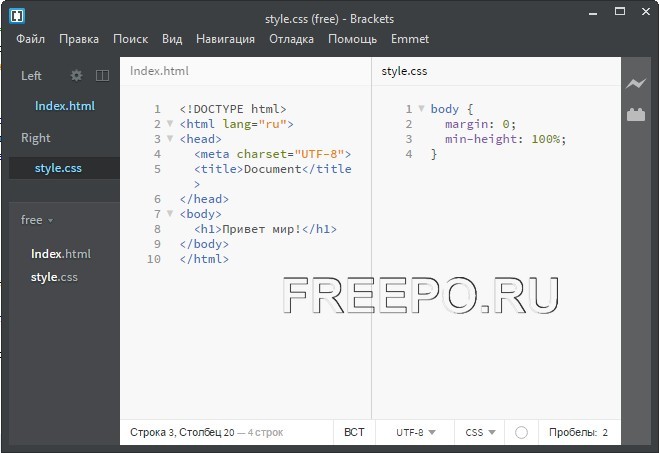
Как правило в веб разработке приходится параллельно редактировать несколько файлов. Например, html и css. Но постоянно переключаться между окнами не очень удобно. И здесь нам поможет разбивка на несколько окон. Когда, например, в одном окне код html, а в другом css. И оба кода при этом видно одновременно.

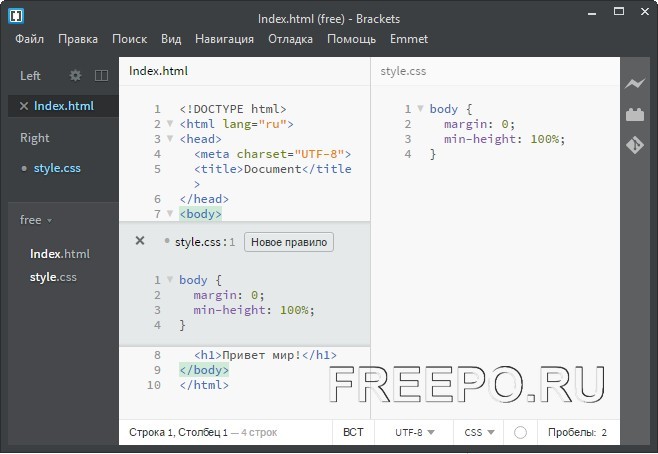
Очень удобной является функция быстрого редактирования стилей CSS прямо из документа html. Достаточно спозиционироваться на нужном теге и нажать Ctrl + E, либо выбрать пункт Быстрое редактирование из контекстного меню после клика правой кнопкой мыши. В результате всплывает небольшое окошко в котором можно отредактировать стили CSS для выбранного тега, класса или ID.

В процессе разработки каждый код конечно нуждается в тестировании. И в этом нам поможет функция Live preview. Она позволяет запускать браузер Chrome в режиме отладки в реальном времени. То есть при внесении изменений в код все они моментально отражаются на страничке, открытой в браузере. Правда работает эта функция только с Chrome.
Выводы
Brackets является современным редактором кода, который при условии правильно подобранных расширений вполне может соперничать с многими IDE. К тому же он достаточно прост в освоении. Плюс является кроссплатформенным решением.